How can I improve my website conversion rate?
Picture this – you have used a big chunk of your marketing budget to improve your website (or give your company a web presence) and to ultimately increase your company’s website conversion rate. It looks fantastic, really enhances your brand’s identity and informs your customers of everything they need to know about who you are and what you do. However, there is a problem…your website is not converting the customers you expected it to and you are concerned that your website is not performing the way you wanted it to. What do you do??
Instead of scratching your heads pondering why your site isn’t converting any customers, take a look below and see how we suggest you improve your website conversion rate:
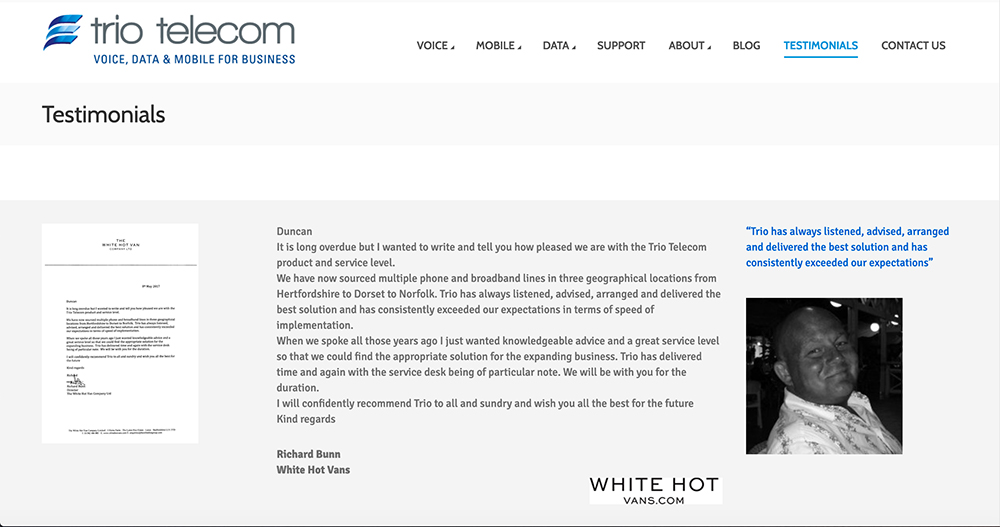
Create a testimonials page – often overlooked, testimonials are a great way of letting your potential customers know what a fantastic service they would receive from you. It is vital that your page looks believable – use a picture of the writer and/or their company logo if relevant. If it was handwritten, scan it and use it on the page, or print out the email they sent. This makes each testimonial more convincing and is more likely to encourage people to use your company, ultimatley increasing your website conversion rate.
Where should my testimonials page go? Ideally, your testimonials page should be on the top level navigation and just before your CONTACT tab. This makes it easier for visitors to your site to find and shows them that you want to see what other people say about you. You care enough to ask for feedback from your customers – care enough to make sure other people can see what they have to say!
Can I see some examples of ‘good’ testimonial pages? We have helped a number of our customers improve their testimonial pages by either advising them on it or creating and updating them ourselves and they have seen their conversion rates increase since doing them. Take a look at some of these perfect examples and see how you could make your reviews increase your website’s conversion rate: